

 Is your blog verified on Pinterest? Do you know how to verify your blog on Pinterest? If it is already verified, you’ll see that glorious check mark as shown above. Verifying your site on Pinterest is easy!
Is your blog verified on Pinterest? Do you know how to verify your blog on Pinterest? If it is already verified, you’ll see that glorious check mark as shown above. Verifying your site on Pinterest is easy!
Here’s how to do it:
Head to your profile and click the pencil icon on the bottom right side of your profile info. This will bring up your edit profile screen. At the bottom, you’ll see your website. There will be a box next to your website that says “verify your website”. Click that and you’ll be on your way.
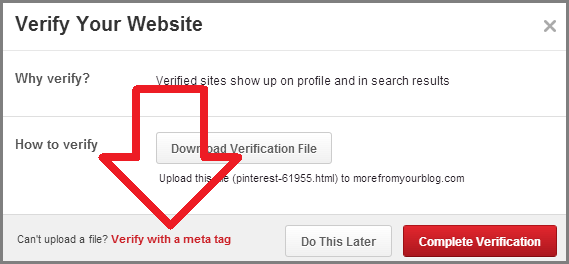
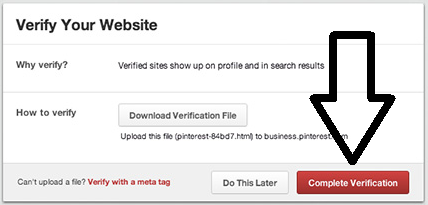
Don’t try to do it the easy way. Click the alternative method as shown below:
 Verifying with a meta tag is the easiest way to verify your blog on Pinterest. When you click the red text that the arrow above is pointing to, you’ll be given a piece of HTML code that looks like this:
Verifying with a meta tag is the easiest way to verify your blog on Pinterest. When you click the red text that the arrow above is pointing to, you’ll be given a piece of HTML code that looks like this:
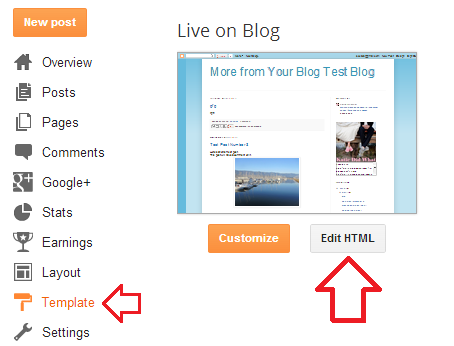
So take that code, copy it and leave the window open. Then head over to your Blogger dashboard and edit HTML:
WordPress users, since all themes are different, this might be a little more complicated. Most themes have a header file. The easiest way to find it is to do a “find” in your browser and search for /head. Once you come across a file with that, you’re in the right place. If you’re using a Genesis theme, use the Simple Hooks plugin to easily place the code in the right spot.

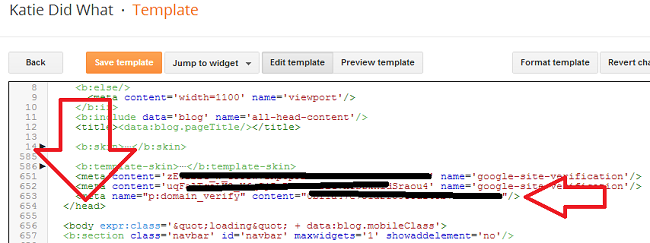
Now don’t freak out. You’re going to see a LOT of HTML code at this point. You’re going to want to look for the closing “head” tag as show below:
 Paste the code just before the closing “head” tag. Then head back to your Pinterest window and click the red “complete verification” button to finish the process.
Paste the code just before the closing “head” tag. Then head back to your Pinterest window and click the red “complete verification” button to finish the process.
 That should do it! Now go to your profile and look for that magic verified check mark! Now anyone viewing your Pinterest profile can be assured that you are truly the authorized owner of the website listed in your profile.
That should do it! Now go to your profile and look for that magic verified check mark! Now anyone viewing your Pinterest profile can be assured that you are truly the authorized owner of the website listed in your profile.


 Do that for each image to get the codes for all of your social media icons.
Do that for each image to get the codes for all of your social media icons.



